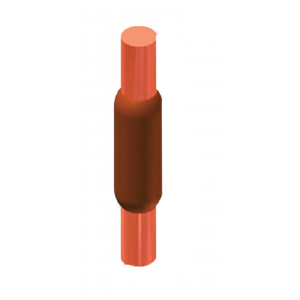
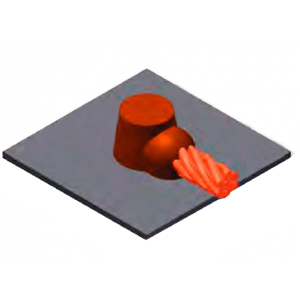
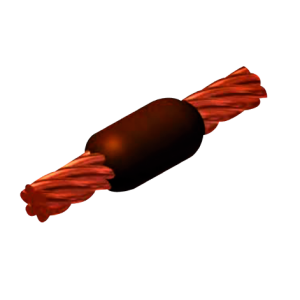
Moldes Cable a Varilla para soldadura exotérmica
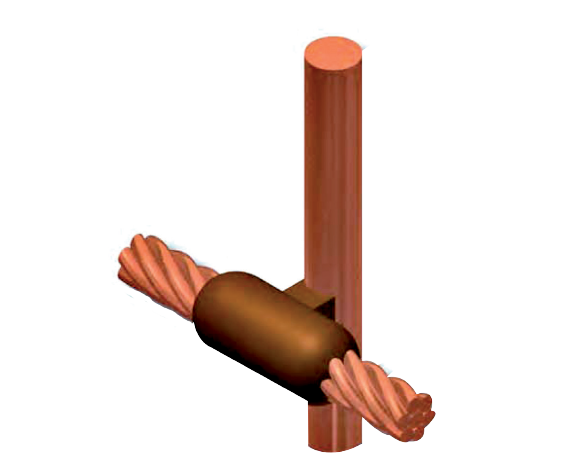
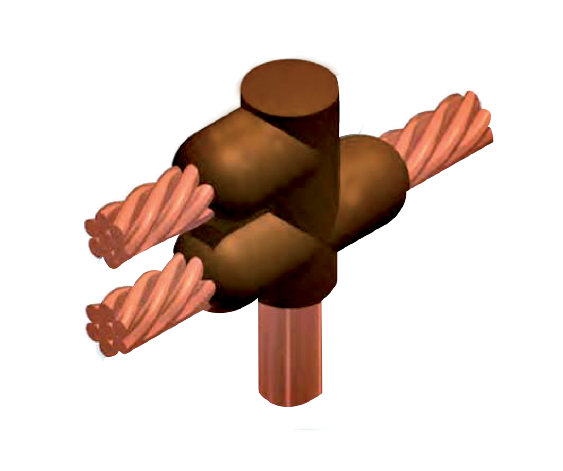
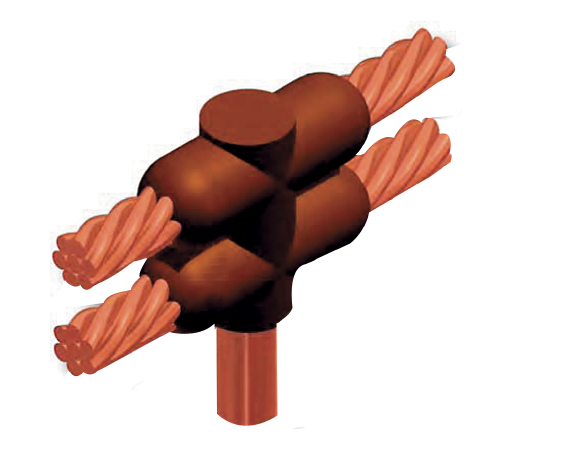
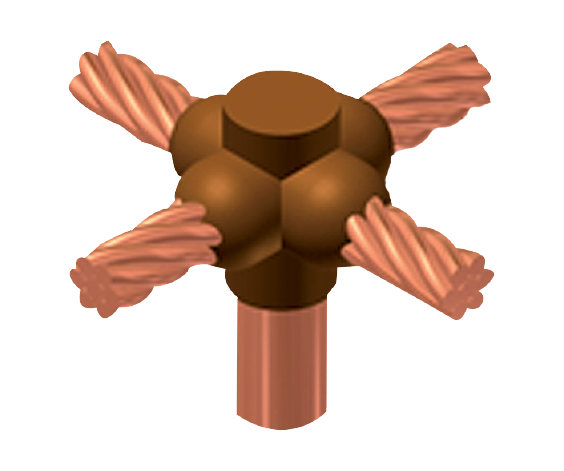
Moldes cable a varilla de grafito, diseñado para uniones eléctricas confiables mediante soldadura exotérmica en sistemas de puesta a tierra.
Ficha Técnica
Descripción
.molde-grid {
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 24px;
max-width: 700px;
margin: 0 auto;
}
.molde-item {
background: #fff;
border: 1px solid #d9d9d9;
border-radius: 12px;
padding: 16px;
text-align: center;
box-shadow: 0 2px 8px rgba(0,0,0,0.05);
}
.molde-item img {
width: 200px;
height: 200px;
object-fit: contain;
margin-bottom: 12px;
}
.molde-item a {
display: inline-block;
margin-top: 8px;
color: #e32b1e;
font-weight: bold;
text-decoration: none;
border: 1px solid #e32b1e;
border-radius: 6px;
padding: 5px 16px;
transition: background 0.2s, color 0.2s;
}
.molde-item a:hover {
background: #e32b1e;
color: #fff;
border-color: #e32b1e;
}
@media (max-width: 600px) {
.molde-grid {
grid-template-columns: 1fr;
}
.molde-item img {
width: 100%;
max-width: 220px;
height: auto;
}
}